
I've used other attribution tools including some quite expensive ones like Hyros. ClickMagick not only does it better and cheaper, but their support is phenomenal and they genuinely care about getting my tracking right. Highly recommended!
 Michael Joseph, Centerfy AI
Michael Joseph, Centerfy AITrack, optimize and scale like a pro
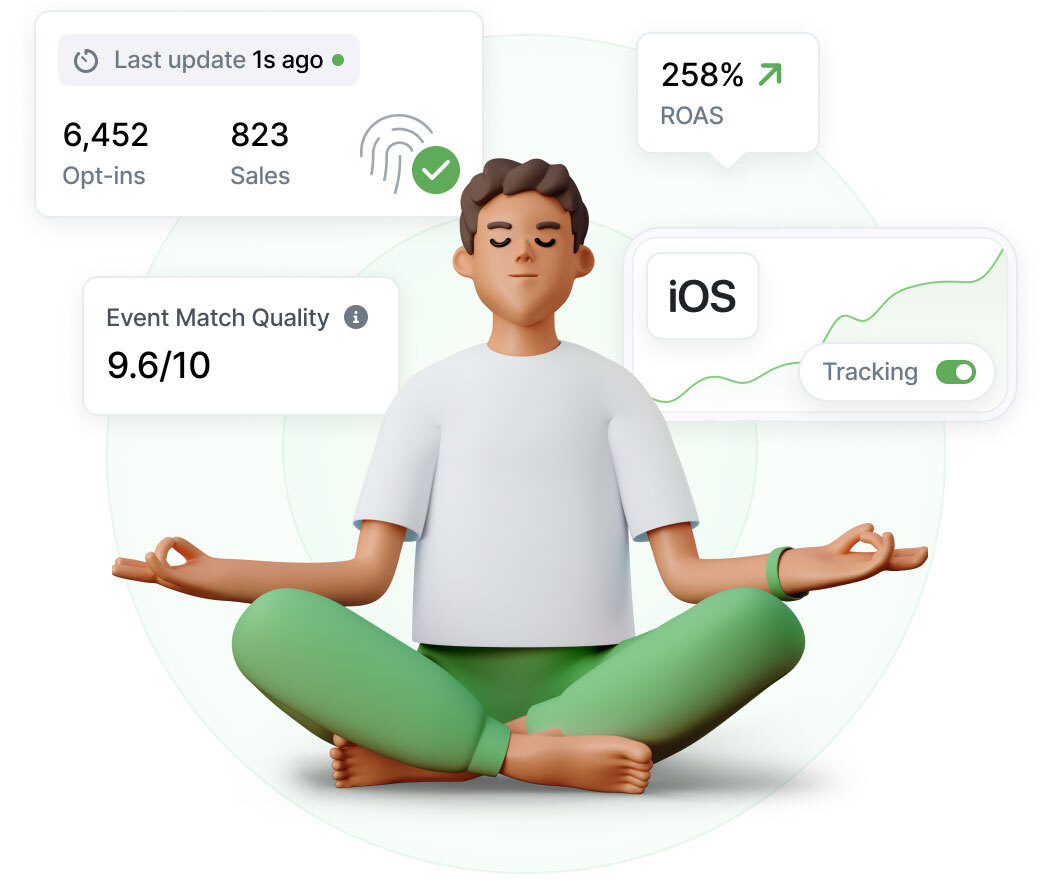
Next-level ad tracking and conversion attribution
ClickMagick TrueTracking® is your objective “Single Source of Truth” — the one place you can see every click, every conversion, and every customer journey inbetween.
Stats and reports for direct response marketers
ClickMagick provides one-of-a-kind stats and reports to help optimize your marketing — like ROAS24 which reveals how the top of your funnel is performing.
Improve ad performance and lower ad costs
Send your truly accurate, enhanced first-party conversion data back to ad networks for higher “match scores”, better ad optimization and increased ad ROI. Guaranteed.
Unblockable Tracking Code
Use a custom tracking domain and our random script loader and your tracking code cannot be blocked. This results in extreme accuracy.
Bulletproof cross-device tracking
ClickMagick offers true cross-device tracking, so you can track and optimize with confidence even as visitors constantly switch devices.
Advanced attribution modeling
Multi-touch attribution models reveal what's really working — top, middle and bottom of funnel — allowing you to optimize like a pro.
Reduce wasted ad spend
Click Shield™ prevents bots, competitors, and “click happy” users from wasting your budget. Spend less for the same number of customers.
Track offline conversions
Easily and accurately track your phones sales and offline conversions, all the way back to the ad or link that generated the customer.
World-class bot filtering
We've spent 11 years perfecting bot detection and filtering. No other app even comes close, and no other app provides cleaner stats.
Since I started my business back in 2016, ClickMagick has hands down been my most valued resource. Being able to pinpoint which ads are generating conversions has helped reduce advertising costs and optimize different sales campaigns to help keep my business thriving. I couldn't imagine running my business without ClickMagick.
 Richard Fronek, Entrepreneur
Richard Fronek, Entrepreneur
No iOS doom and gloom here
The radical industry-wide changes starting with iOS 14.5 have turned the online advertising world upside down — but ClickMagick and our users are unaffected.
And that's because ... We obsess over tracking, so you don't have to.™
Learn more









































 “Sooner or later, you have to make a choice and actually learn how tracking works ... and ClickMagick is the perfect tool to
get off the ground. I had a ton of questions — because I really wanted to understand &mdash — and the support team
answered every single one with patience and clarifty. I feel like I've gone from a beginner to tracking PhD in just a few weeks.”
“Sooner or later, you have to make a choice and actually learn how tracking works ... and ClickMagick is the perfect tool to
get off the ground. I had a ton of questions — because I really wanted to understand &mdash — and the support team
answered every single one with patience and clarifty. I feel like I've gone from a beginner to tracking PhD in just a few weeks.”

 “It's not often that I'm blown away by a company - especially an internet marketing company. This is a company that actually
listens to it's customers, and makes constant improvements based on the actual needs of the customer.”
“It's not often that I'm blown away by a company - especially an internet marketing company. This is a company that actually
listens to it's customers, and makes constant improvements based on the actual needs of the customer.”
 “Something I really like about Clickmagick is the user interface. It is very clear and easy to navigate. And the URL
Builder makes setting up google ad campaigns a breeze. Clickmagick has made a huge difference in my business for tracking
and optimizing my profitability, ad performance and landing page success all in one cohesive dashboard.”
“Something I really like about Clickmagick is the user interface. It is very clear and easy to navigate. And the URL
Builder makes setting up google ad campaigns a breeze. Clickmagick has made a huge difference in my business for tracking
and optimizing my profitability, ad performance and landing page success all in one cohesive dashboard.”
 “I'm not exaggerating one bit when I say ClickMagick is one of our most-loved apps we've ever used at our business,
and it has really helped us to take things to the next level. You have managed to take things that drove us crazy — tracking,
split-testing, etc. — and made them easier and more effective than ever!”
“I'm not exaggerating one bit when I say ClickMagick is one of our most-loved apps we've ever used at our business,
and it has really helped us to take things to the next level. You have managed to take things that drove us crazy — tracking,
split-testing, etc. — and made them easier and more effective than ever!”
 “Before ClickMagick, tracking my campaigns felt like flying blind. ClickMagick completely changed the game for me.
Recently I scaled a direct response offer form $100 to $2,000/day profitably— and ClickMagick was a big part of
that success. I also used their A/B split testing to improve my lander CTR by 42%, which increased my ROAS significantly.”
“Before ClickMagick, tracking my campaigns felt like flying blind. ClickMagick completely changed the game for me.
Recently I scaled a direct response offer form $100 to $2,000/day profitably— and ClickMagick was a big part of
that success. I also used their A/B split testing to improve my lander CTR by 42%, which increased my ROAS significantly.”
 “ClickMagick has really helped me take my business to the next level. It's incredibly easy to use, has some awesome
one-of-a-kind features, and I have received very prompt and friendly support when needed. I recommend ClickMagick to everyone.”
“ClickMagick has really helped me take my business to the next level. It's incredibly easy to use, has some awesome
one-of-a-kind features, and I have received very prompt and friendly support when needed. I recommend ClickMagick to everyone.”
 “I can't speak highly enough about how good and helpful ClickMagick is across the board. From the overall product, it's
usability and functionality, the mobile app, everything hits the mark. But the one thing that especially exceeds my expectations
is the support ... the team's quality of service and willingness to help is something to seriously celebrate.”
“I can't speak highly enough about how good and helpful ClickMagick is across the board. From the overall product, it's
usability and functionality, the mobile app, everything hits the mark. But the one thing that especially exceeds my expectations
is the support ... the team's quality of service and willingness to help is something to seriously celebrate.”
 “The support is outstanding. In terms of my business, I'm delighted with the results. With ClickMagick I can now see every step a
prospect takes on their way to becoming a buyer, and I'm able to target my ad spend to the ad sets and creatives that are actually
generating buyers. And the impact of this is enourmous. I highly recommend both the platform and the outstanding support team.”
“The support is outstanding. In terms of my business, I'm delighted with the results. With ClickMagick I can now see every step a
prospect takes on their way to becoming a buyer, and I'm able to target my ad spend to the ad sets and creatives that are actually
generating buyers. And the impact of this is enourmous. I highly recommend both the platform and the outstanding support team.”
 “I've only been doing affiliate marketing for a short time, and ClickMagick has been a game changer for helping me understand
what's actually working. The interface is super straightforward, and I was able to start tracking my campaigns with confidence right
away. It gives me the data I need to make smarter decisions without being overwhelmed. Definitely one of the best tools I've used so far.”
“I've only been doing affiliate marketing for a short time, and ClickMagick has been a game changer for helping me understand
what's actually working. The interface is super straightforward, and I was able to start tracking my campaigns with confidence right
away. It gives me the data I need to make smarter decisions without being overwhelmed. Definitely one of the best tools I've used so far.”
 “I'm a big fan of ClickMagick. Flat monthly rate not based on revenue, you don't have to hop on a sales call and I found the event
match quality for the Conversions API to be great. I have it configured for a GHL funnel with order bumps, upsells and downsells. It's been
great for optimizing our pixel with accurate attribution and helping us create more winning ads. The dashboard and reports are also easy to
to use.”
“I'm a big fan of ClickMagick. Flat monthly rate not based on revenue, you don't have to hop on a sales call and I found the event
match quality for the Conversions API to be great. I have it configured for a GHL funnel with order bumps, upsells and downsells. It's been
great for optimizing our pixel with accurate attribution and helping us create more winning ads. The dashboard and reports are also easy to
to use.”
 “ClickMagick has genuinely been one of the most reliable platforms I've used. The stats and reports give me exactly what I
need to optimize performance. Clear, real-time data that actually helps you improve results. They are consistently on top of
updates. It's a platform I truly trust, backed by a team that clearly knows what they're doing.”
“ClickMagick has genuinely been one of the most reliable platforms I've used. The stats and reports give me exactly what I
need to optimize performance. Clear, real-time data that actually helps you improve results. They are consistently on top of
updates. It's a platform I truly trust, backed by a team that clearly knows what they're doing.”
 “I would say this is the one tool that's irreplaceable in my business. It gives me a great overview of what's working and
what's not working. The support is top notch. If you have an issue you'll hear back sometimes within minutes, always very quickly,
and always with an accurate and useful answer. I highly recommend it.”
“I would say this is the one tool that's irreplaceable in my business. It gives me a great overview of what's working and
what's not working. The support is top notch. If you have an issue you'll hear back sometimes within minutes, always very quickly,
and always with an accurate and useful answer. I highly recommend it.”
 “I absolutely love the platform. And ClickMagick's support is amazing and the turnaround times are usually within a few hours,
even on weekends and around holidays. They don't just reply with a message, they reply with video recording and screen walkthroughs
just to make sure I know what they're talking about. I can't say enough. I absolutely love ClickMagick.”
“I absolutely love the platform. And ClickMagick's support is amazing and the turnaround times are usually within a few hours,
even on weekends and around holidays. They don't just reply with a message, they reply with video recording and screen walkthroughs
just to make sure I know what they're talking about. I can't say enough. I absolutely love ClickMagick.”
 “ClickMagick is an exceptional tool for tracking Google Ads campaigns. The platform has not only streamlined my tracking
process but has also provided invaluable insights that have helped optimize my marketing efforts.”
“ClickMagick is an exceptional tool for tracking Google Ads campaigns. The platform has not only streamlined my tracking
process but has also provided invaluable insights that have helped optimize my marketing efforts.”
 “After generating millions of dollars online, I've seen what works and what doesn't. And for a very long time I struggled
with the techie stuff that usually comes with tracking ... But I can confidently say ClickMagick is by far the most accurate, fun
and simple way to track your clicks — with all the advanced features you'll ever need. This is a MUST HAVE tool.”
“After generating millions of dollars online, I've seen what works and what doesn't. And for a very long time I struggled
with the techie stuff that usually comes with tracking ... But I can confidently say ClickMagick is by far the most accurate, fun
and simple way to track your clicks — with all the advanced features you'll ever need. This is a MUST HAVE tool.”
 “ClickMagick is an absolute game-changer for my business. Before using it, tracking my campaigns felt like throwing spaghetti
at the wall — I had no idea which ones were actually driving results. Now I can make data-driven decisions with confidence.
No more guesswork, no more wasted ad spend. Even though I'm not tech-savvy, setting it up was surprisingly easy.”
“ClickMagick is an absolute game-changer for my business. Before using it, tracking my campaigns felt like throwing spaghetti
at the wall — I had no idea which ones were actually driving results. Now I can make data-driven decisions with confidence.
No more guesswork, no more wasted ad spend. Even though I'm not tech-savvy, setting it up was surprisingly easy.”
 “The customer support have gone above and beyond for me. Just in terms of helping me set everything up. They go in to so
much detail, they really know their stuff, and can help to simplify tracking and attribution - which as we all know can be
quite a daunting task. The ClickMagick team obviously really care about their customers.”
“The customer support have gone above and beyond for me. Just in terms of helping me set everything up. They go in to so
much detail, they really know their stuff, and can help to simplify tracking and attribution - which as we all know can be
quite a daunting task. The ClickMagick team obviously really care about their customers.”
 “I have found ClickMagick to be an invaluable tool in building my business online. If you're not using ClickMagick you
definitely should because it will really help you scale your business, and it's the most affordable solution of its kind.”
“I have found ClickMagick to be an invaluable tool in building my business online. If you're not using ClickMagick you
definitely should because it will really help you scale your business, and it's the most affordable solution of its kind.”
 “The feature I love most is the real-time tracking — this is a game-changer because it allows me to quickly spot
underperforming campaigns and landing pages and make adjustments on the fly. Another huge benefit is the purchase data integration
with Facebook and YouTube, which helps to optimize my campaigns faster and increase my ROI significantly.”
“The feature I love most is the real-time tracking — this is a game-changer because it allows me to quickly spot
underperforming campaigns and landing pages and make adjustments on the fly. Another huge benefit is the purchase data integration
with Facebook and YouTube, which helps to optimize my campaigns faster and increase my ROI significantly.”
 “I've used lots of different tracking tools in the past, and nothing compares to ClickMagick. It's got an extremely easy to
use interface. Everything is laid out right there in front of you with just a few clicks. With ClickMagick, tracking is just 100
times easier and more efficient.”
“I've used lots of different tracking tools in the past, and nothing compares to ClickMagick. It's got an extremely easy to
use interface. Everything is laid out right there in front of you with just a few clicks. With ClickMagick, tracking is just 100
times easier and more efficient.”
 “The set up and integrations with your data sources is straightforward. The different reports makes data analysis really simple
and clear. With just a few clicks, I can see what is performing well and what is dead wood. I have not only saved lots of time but
also made better and well-informed decisions with my campaigns. The monthly investment in ClickMagick is well worth it.”
“The set up and integrations with your data sources is straightforward. The different reports makes data analysis really simple
and clear. With just a few clicks, I can see what is performing well and what is dead wood. I have not only saved lots of time but
also made better and well-informed decisions with my campaigns. The monthly investment in ClickMagick is well worth it.”
 “Let me tell you this is an awesome tracking app. ClickMagick is one-of-a-kind because not only does it track everything,
very accurately, but it also gives you lots of extra tools that no other tracking software has out there. I definitely recommend it,
and I'm going to be using it for a long, long time.”
“Let me tell you this is an awesome tracking app. ClickMagick is one-of-a-kind because not only does it track everything,
very accurately, but it also gives you lots of extra tools that no other tracking software has out there. I definitely recommend it,
and I'm going to be using it for a long, long time.”
 “Switching to ClickMagick is one of the best decisions I've made for my business. Running Meta ads is so much easier now.
I can actually see what's working in real time, and scale winning campaigns way faster now. It's been a total game-changer.
I'd highly recommend ClickMagick to anyone running paid traffic.”
“Switching to ClickMagick is one of the best decisions I've made for my business. Running Meta ads is so much easier now.
I can actually see what's working in real time, and scale winning campaigns way faster now. It's been a total game-changer.
I'd highly recommend ClickMagick to anyone running paid traffic.”
 “ClickMagick is hands down the best tracking software I've ever used. It's incredibly accurate, easy to use and packed with
powerful features ... has been a game changer. And the customer support is top notch.”
“ClickMagick is hands down the best tracking software I've ever used. It's incredibly accurate, easy to use and packed with
powerful features ... has been a game changer. And the customer support is top notch.”
 “I always thought, when I create my own company, I'm going to make sure the support is spot on, because there's nothing worse
than bad support. ClickMagick's team must live in the support desk because you always get a competent answer, you don't have to keep
going back and forth, and you get help fast every single time.”
“I always thought, when I create my own company, I'm going to make sure the support is spot on, because there's nothing worse
than bad support. ClickMagick's team must live in the support desk because you always get a competent answer, you don't have to keep
going back and forth, and you get help fast every single time.”
 “ClickMagick is awesome — not only does it faithfully track all my important stats and enable me to make sound business
decisions, it is also simple to use. Any time I need a question answered I receive a comprehensive and rapid response. You can be
totally confident you are going to be taken care of, and I really appreciate this as it has made my journey so much smoother.”
“ClickMagick is awesome — not only does it faithfully track all my important stats and enable me to make sound business
decisions, it is also simple to use. Any time I need a question answered I receive a comprehensive and rapid response. You can be
totally confident you are going to be taken care of, and I really appreciate this as it has made my journey so much smoother.”
 “ClickMagick is awesome. Their support is top notch too as they actually do listen to your feedback, and they are constantly
adding new features on a monthly basis. All in all, highly recommended for newbies AND advanced users.”
“ClickMagick is awesome. Their support is top notch too as they actually do listen to your feedback, and they are constantly
adding new features on a monthly basis. All in all, highly recommended for newbies AND advanced users.”
 “ClickMagick is by far the best ad tracker on the market. The creators of the software are constantly taking
suggestions and implementing upgrades. It was super easy to switch from my old tracking software to ClickMagick.
This is a great product and I recommend it to anyone looking for a tracking solution.”
“ClickMagick is by far the best ad tracker on the market. The creators of the software are constantly taking
suggestions and implementing upgrades. It was super easy to switch from my old tracking software to ClickMagick.
This is a great product and I recommend it to anyone looking for a tracking solution.”
 “I've been using ClickMagick for years to track my ads. I've made some mistakes which I couldn't figure out
myself, and customer service always helps the same day and does that diligently with links to specific articles or
short, personalized videos. I like the setup of the data, and I appreciate all the stats and reports.”
“I've been using ClickMagick for years to track my ads. I've made some mistakes which I couldn't figure out
myself, and customer service always helps the same day and does that diligently with links to specific articles or
short, personalized videos. I like the setup of the data, and I appreciate all the stats and reports.”
 “ClickMagick tracks every click with unparalleled accuracy, filters out bad traffic, and optimizes conversions effortlessly. The
ability to track every user's journey across multiple channels has been a game-changer for my ad spend efficiency.”
“ClickMagick tracks every click with unparalleled accuracy, filters out bad traffic, and optimizes conversions effortlessly. The
ability to track every user's journey across multiple channels has been a game-changer for my ad spend efficiency.”
 “I'm beyond grateful to be using ClickMagick. It's exactly what I had been looking for. What really separates
ClickMagick from the other services is the great level of feedback that is accepted. I've suggested several features
and they've implemented them quickly. Do your business a favor and sign up. Like... now.”
“I'm beyond grateful to be using ClickMagick. It's exactly what I had been looking for. What really separates
ClickMagick from the other services is the great level of feedback that is accepted. I've suggested several features
and they've implemented them quickly. Do your business a favor and sign up. Like... now.”
 “I absolutely love ClickMagick. I'm a full-time affiliate marketer and I use ClickMagick to track all my campaigns. No
other platform can track as precisely as ClickMagick. Moreover, their support team is world-class. I've never experienced
such dedicated and helpful support with other tools. Thanks so much!”
“I absolutely love ClickMagick. I'm a full-time affiliate marketer and I use ClickMagick to track all my campaigns. No
other platform can track as precisely as ClickMagick. Moreover, their support team is world-class. I've never experienced
such dedicated and helpful support with other tools. Thanks so much!”
 “ClickMagick is an awesome tracking service that helps you to track your ads and focus on where your most profitable clicks are coming
from. This has been a game-changer for me, and the support is awesome as well. I would recommend ClickMagick to any serious marketer who is
wanting to take their online business to the next level. This is the real deal.”
“ClickMagick is an awesome tracking service that helps you to track your ads and focus on where your most profitable clicks are coming
from. This has been a game-changer for me, and the support is awesome as well. I would recommend ClickMagick to any serious marketer who is
wanting to take their online business to the next level. This is the real deal.”
 “ClickMagick provides me with the data I need to make informed decisions and truly understand what's working in my campaigns. Plus, it's
split-testing capabilities are incredibly user-friendly and effective, allowing me to optimize with ease to gain the greatest ROI
possible. I can't recommend it enough.”
“ClickMagick provides me with the data I need to make informed decisions and truly understand what's working in my campaigns. Plus, it's
split-testing capabilities are incredibly user-friendly and effective, allowing me to optimize with ease to gain the greatest ROI
possible. I can't recommend it enough.”
