|
How do I add a custom form from my autoresponder to OptimizePress?
Cross-device tracking is an excellent way to keep track of potential customers that sign up to your list on one device, but then make the purchase another time on another browser or device.
If you rely on email follow-ups to drive your sales cycle, cross-device tracking is critical to getting the most accurate stats possible to scale your traffic and optimize your business.
This article will show you how to add a custom form to OptimizePress so you can use cross-device tracking.
If you have not created your
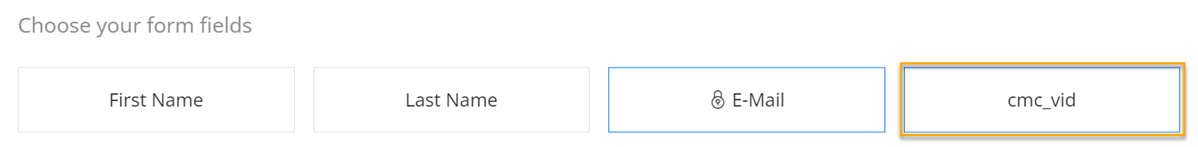
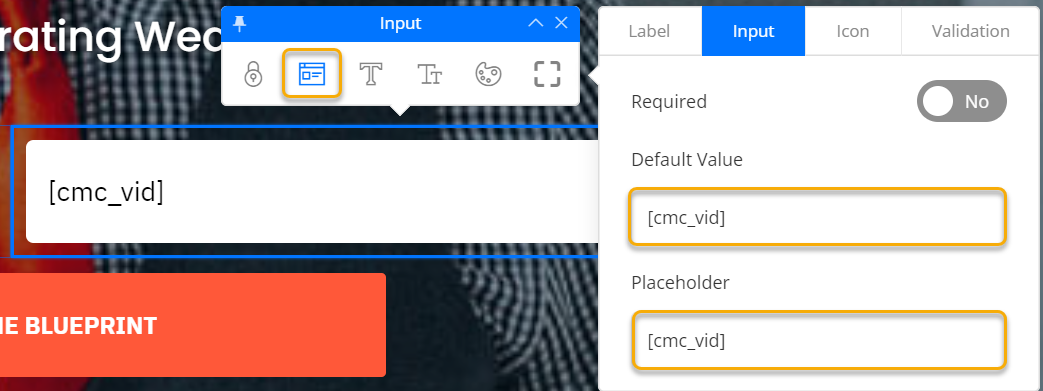
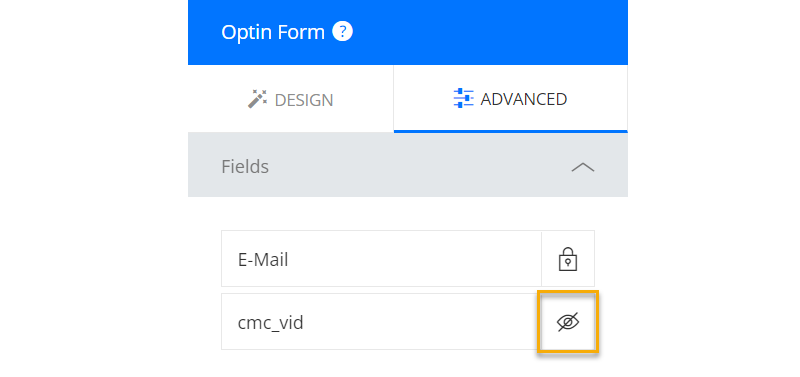
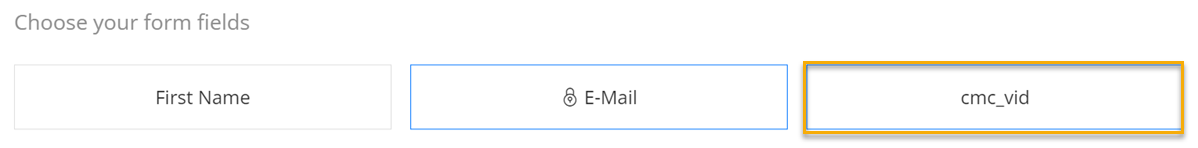
cmc_vid field or the custom form in the autoresponder you are using, please review the article below related to cross-device tracking. and make sure your custom field and custom form are created before trying to add anything to OptimizePress.How do I set up cross-device tracking using Campaigns?
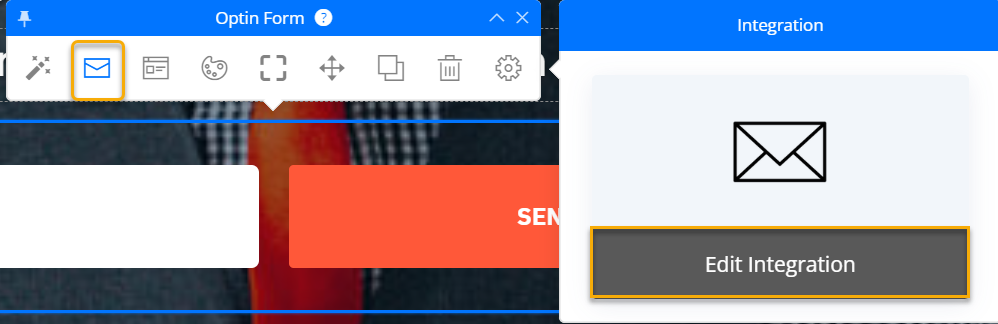
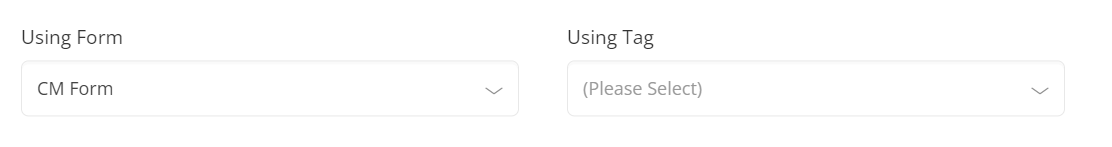
How to Add Your Custom Form From Your Autoresponder to OptimizePress:
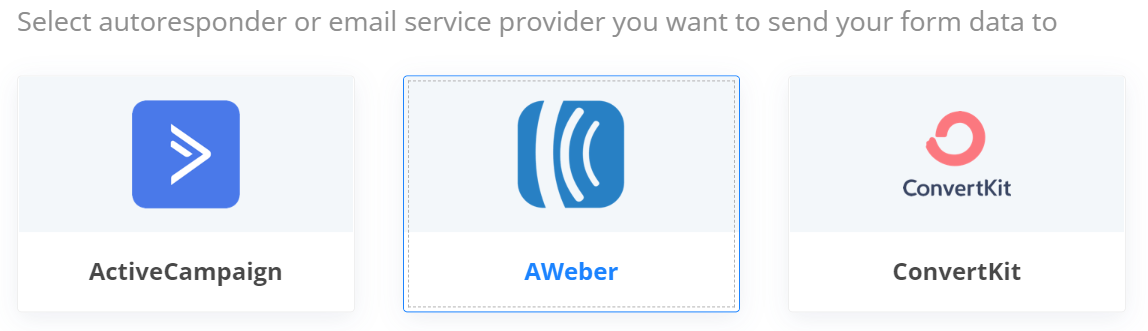
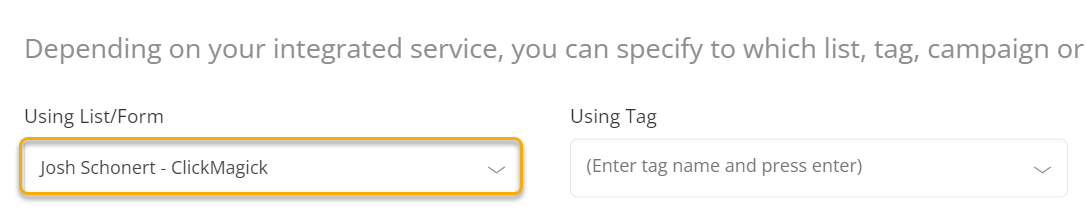
How To Add an Aweber Custom Form
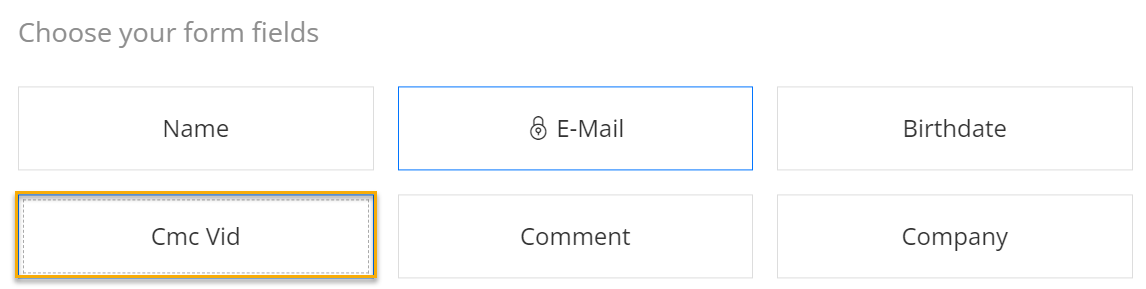
How To Add a GetResponse Custom Form
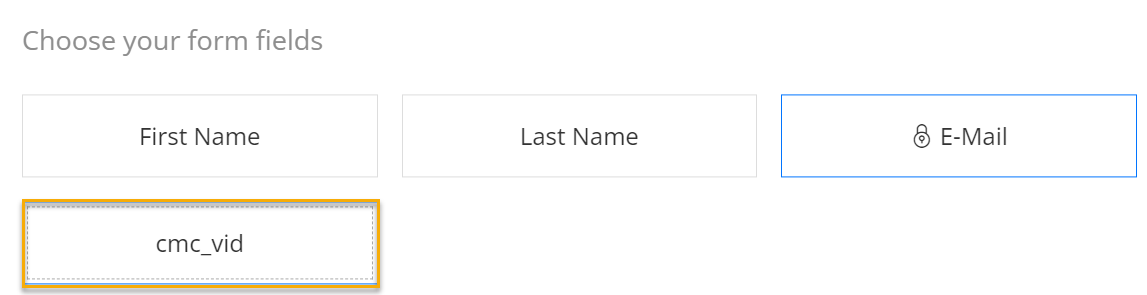
How To Add a Mailchimp Custom Form
How To Add an ActiveCampaign Custom Form
How To Add a ConvertKit Custom Form
How To Add An Ontraport Custom Form
Article 830 Last updated: 03/13/2023 12:20:46 PM
https://www.clickmagick.com/kb/?article=830