|
How do I find the CSS ID Selector in ClickFunnels?
ClickFunnels now has two versions – their legacy version known as ClickFunnels Classic and their new version known as ClickFunnels 2.0. Be sure to select the tab for the version of ClickFunnels you’re using.
Knowing the CSS ID Selector in ClickFunnels is essential when tracking specific items within your landing pages. You can use this to track button clicks, link clicks, or even clicks on images.
Finding the CSS ID Selector in ClickFunnels is simple. For this example, we’ll be using the button element.
On your landing page, click on the button element you wish to use.
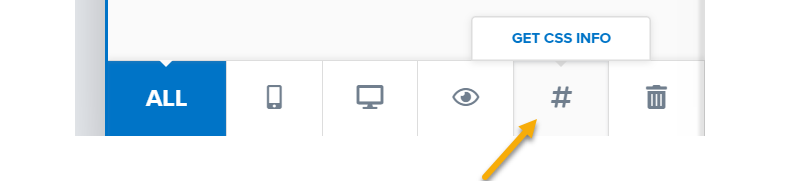
Click the # icon at the bottom of the side panel that opens up.

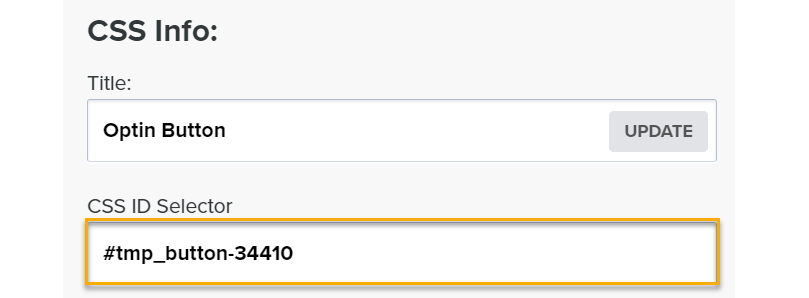
A window will pop up that allows you to see the CSS ID Selector.

Use that CSS ID Selector to track button clicks.
Note: You can do this for any element in ClickFunnels, not just buttons.
ClickFunnels 2.0 lets you set your own CSS ID Selector which is essential for tracking specific items within your landing pages. You can use this to track button clicks, link clicks, or even clicks on images.
Setting the CSS ID Selector in ClickFunnels 2.0 is simple. For this example, we’ll be using the button element.
On your landing page, click on the button element you wish to use.
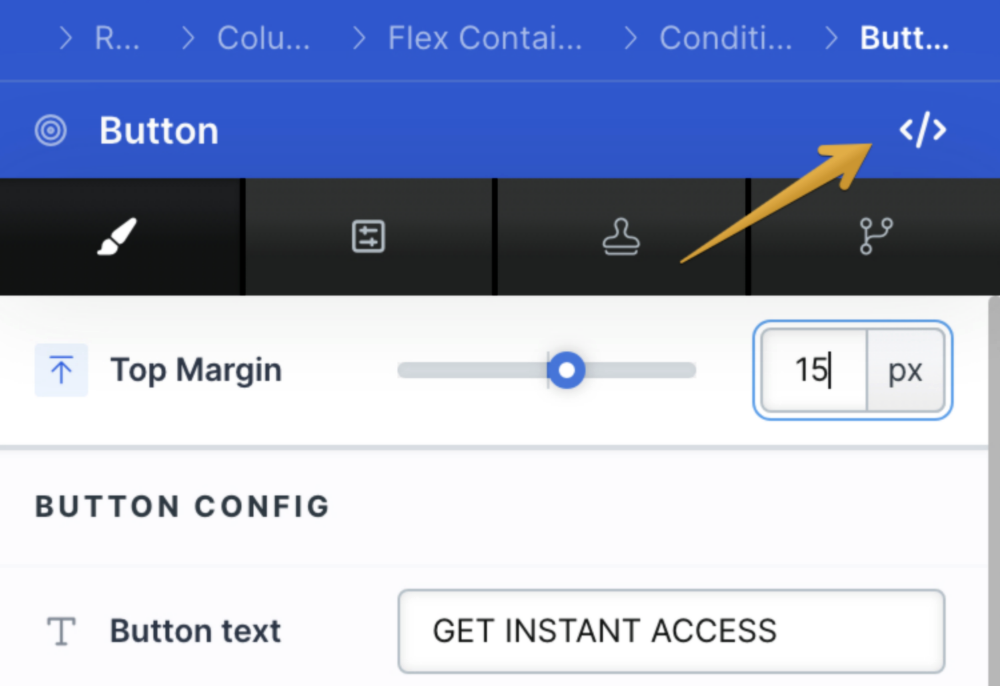
Click the</> icon at the top of the side panel that opens up.

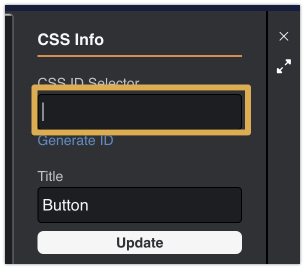
A window will pop up that allows you to specify the CSS ID Selector.

Use that CSS ID Selector to track button clicks.
Note: You can do this for any element in ClickFunnels, not just buttons.
Article 712 Last updated: 11/21/2024 2:29:15 PM
https://www.clickmagick.com/kb/?article=712