|
How do I track WooCommerce sales in ClickMagick?
Here’s how to set up tracking with WooCommerce …
Step 1 – Install your Click Tracking Code
If you haven’t already, install your Click Tracking Code on any WordPress page(s) you’re currently sending traffic to. You can learn how to do that here:
How do I add tracking pixels or JavaScript code to WordPress?
Step 2 – Add your Checkout Tracking Code
If you haven’t already, add the following code to your checkout page ...
<script>
window.clickmagick_cmc = {
uid: '[USERID]',
hid: '[HID]',
cmc_goal: 'e',
cmc_ref: 'checkout',
vid_info: 'on',
}
</script>
<script src='//cdn.clkmc.com/cmc.js'></script>This will track people who reach your checkout page as an Engagement in ClickMagick. It also collects their email address and other personal information to add to their Visitor Profile.
Step 3 – Set up the WooCommerce Integration for Sales Tracking
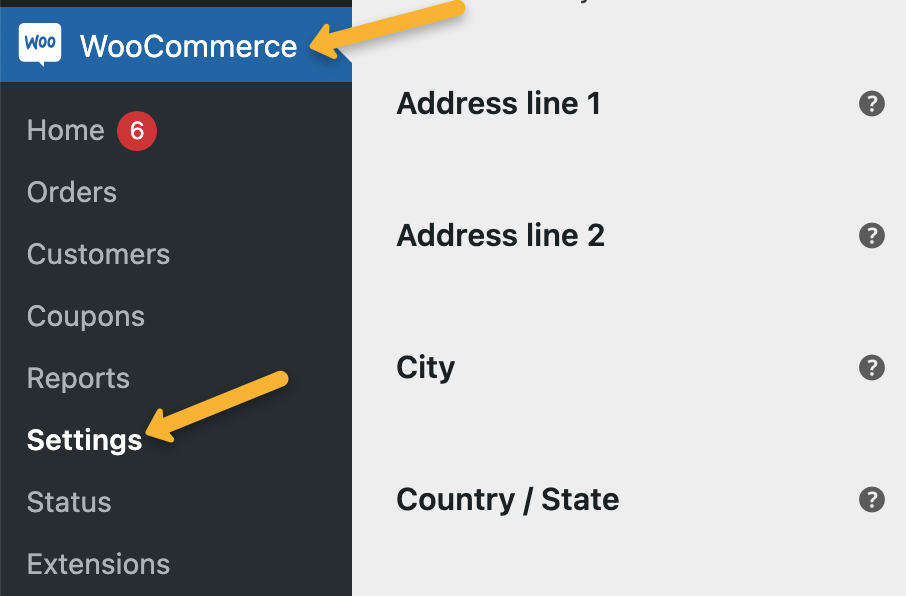
In Wordpress, go to WooCommerce and click on Settings.

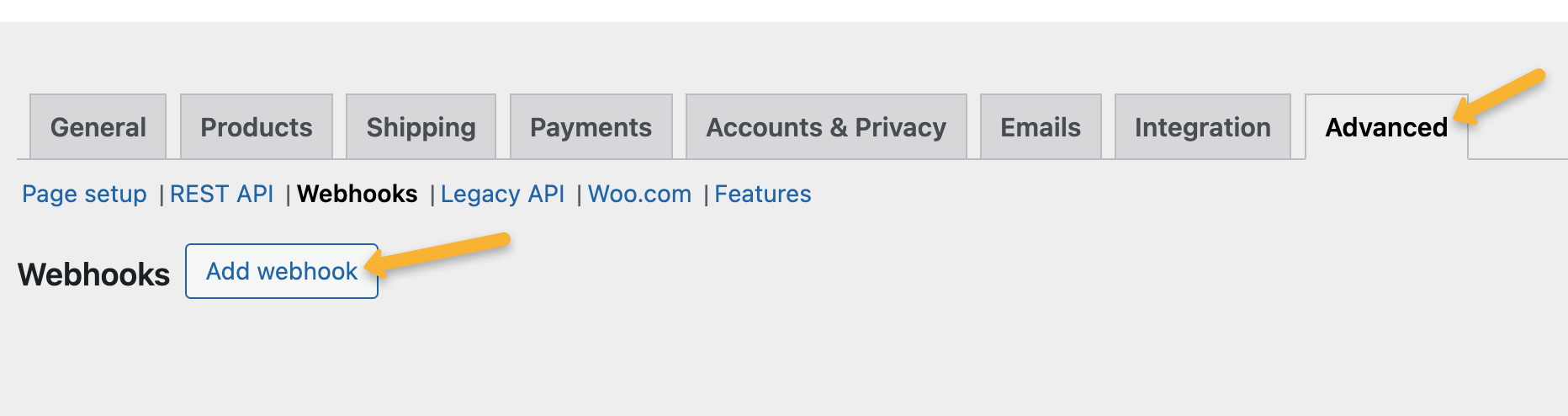
Then go to Advanced and click on “Add webhook”.

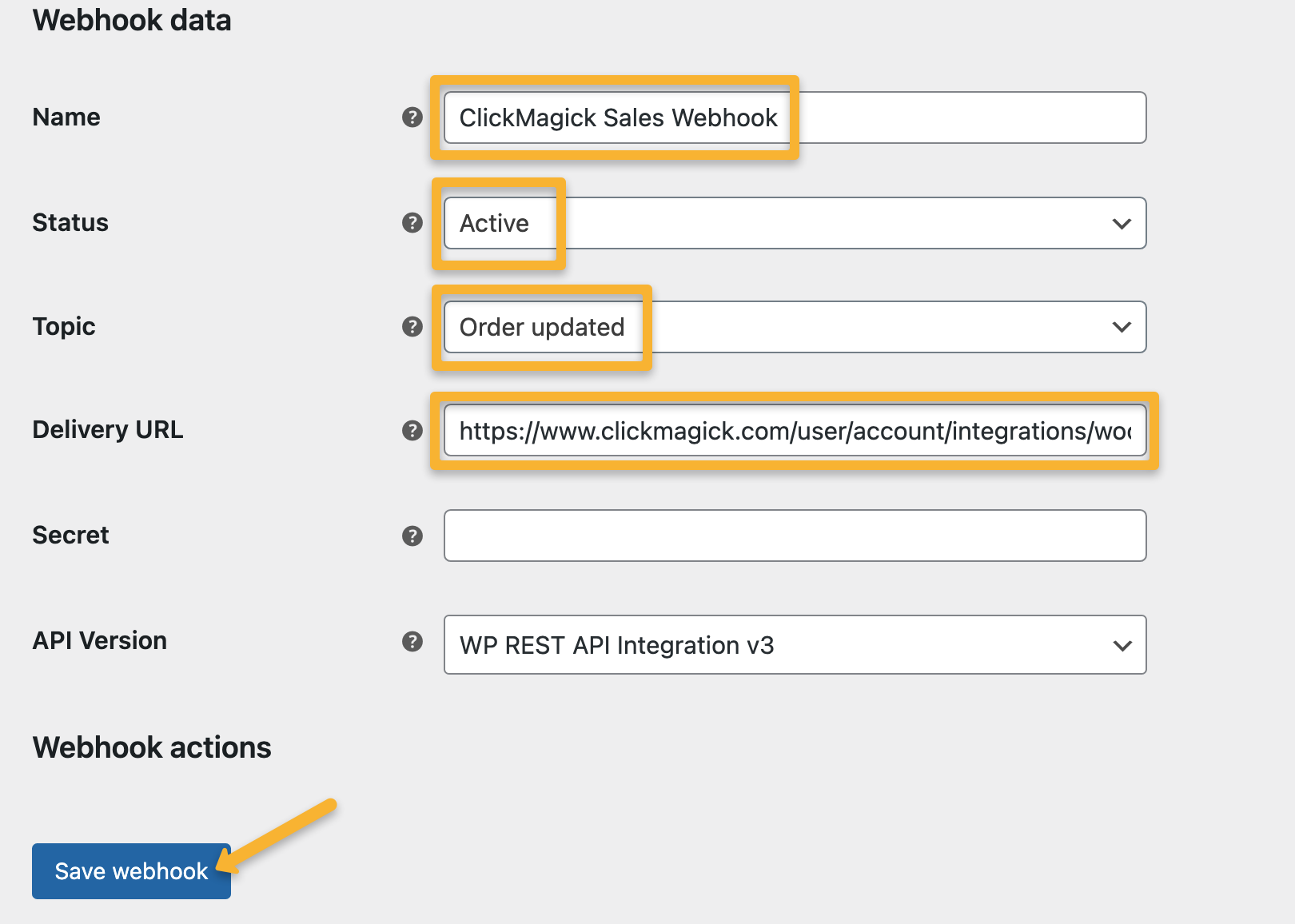
Enter the following details:
| Name: | ClickMagick Sales Webhook |
| Status: | Active |
| Topic: | Order updated |
| Delivery URL: | https://www.clickmagick.com/user/account/integrations/woocommerce/?uid=[USERID] |

Just hit “Save webhook” and that's it! WooCommerce will send your sales directly to ClickMagick.
Step 4 – Remove your existing Sales Tracking Code
Once you’ve set up the integration, the final step is to remove any existing sales tracking code from your webapages that you may have added prior to October 2024.
The new integration will automatically track all of your sales, upsells and downsells, recurring revenue and refunds without the need for any sales tracking code on your pages ...
And if you have sales tracking code on your pages and use the integration at the same time things will break.
Just a few more little things ...
1. Any sales tracked via the webhook will have a default “ref” value of “purchase”. If you’d prefer, you can set these ref values to the actual order number by adding
&ref=number to the end of your Delivery URL like this:https://www.clickmagick.com/user/account/integrations/woocommerce/?uid=[USERID]&ref=number2. If you use a plugin like FunnelKit or any other plugin that modifies the status of your WooCommerce orders, you’ll need to use a slightly different Delivery URL. Just add
&process_status=completed like so:https://www.clickmagick.com/user/account/integrations/woocommerce/?uid=[USERID]&process_status=completed3. If you have multiple WooCommerce stores under different projects that may share the same customers, you’ll need to add
&cmc_project=yourprojectname to your webhook URL too. This makes sure the sale always gets attributed back to the correct project, even if that customer visited more than one of your stores. Like so:https://www.clickmagick.com/user/account/integrations/woocommerce/?uid=[USERID]&cmc_project=yourprojectnameJust replace
yourprojectname with the exact name of your Campaigns project.Article 685 Last updated: 11/12/2024 8:49:22 AM
https://www.clickmagick.com/kb/?article=685